Tùy chỉnh giao diện Wap Web trong Template Blogger - Thay đổi giao diện wap web mặc định của Blogger - Chỉnh sửa Template Blogger Default của Blogger - Edit Template Wap Web Blogger - Blogspot - Hướng dẫn Tùy chỉnh Template wap web Blogger.
Như các bạn đã biết khi chúng ta tạo một blog trên nền tảng blogger thì mặc định nó sẽ yêu cầu bạn phải chọn một giao diện ban đầu và trong template đó đã có cả 2 giao diện wap web rồi nhưng đều là cái " Mặc định " của anh chàng nhà quê này keke Muốn được giao diện web mới? giao diện wap do mình tự làm ? Đó là mấu chốt của bài viết này, mời các bạn đọc kỹ là thực hành nhé.
Thay đổi giao diện web mới
Để thay đổi cho blog của mình một giao diện web mới, hoàn chỉnh thì đầu tiên hãy chuẩn bị một Template Web Blogger và sau đó các bạn làm theo các bước sau :
- 1. Đăng nhập vào Blogger.
- 2. Chọn Mẫu (Template) » Bấm vào Chỉnh sửa HTML.
- 3. Sao chép toàn bộ code trong Template bạn đã chuẩn bị sẵn.
- 4. Dán vào khung chứa code này rồi bấm lưu lại
Bây giờ bạn gõ địa chỉ trang của bạn hoặc bấm nút " Xem Blog " ở góc bên trái màn hình gần biểu tượng Blogger để xem kết quả nhé.
Thay đổi giao diện wap tùy chỉnh
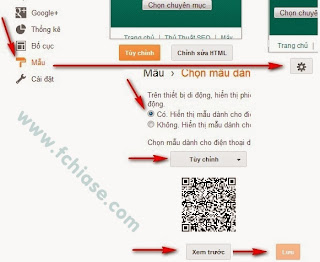
Không hẳn các bạn không bao giờ động đến cái nút hình "Bánh răng" ở ảnh trên đúng không? Khi các bạn dùng một Template Wap Blogger do mình thiết kế để làm thay thế cho template web mặc định của blogger thì các bạn làm y hệt phần thay đổi template web và sau đó là phải bấm chọn tắt chế độ xem bằng di động với nút bánh răng đó. Và bây giờ mình sẽ hướng dẫn các bạn cách tùy chỉnh thiết kế giao diện wap nhé.
1, Bật giao diện thiết kế tùy chỉnh
Như mình đã nói, các bạn cần phải bật giao diện tùy chỉnh lên thì thiết kế của bạn mới được hiện nhé, mời bạn nhìn hình ảnh trên kia mình đã hướng dẫn và làm theo các bước sau :
- 1. Đăng nhập vào Blogger.
- 2. Chọn Mẫu (Template) » Bấm nút hình bánh răng.
- 3. Chọn Có, hiển thị mẫu dành cho di động.
- 4. Ở phần chọn mẫu » Bấm chọn tùy chỉnh.
- 5. Bấm nút lưu lại, xong !
2, Code tùy chỉnh hiển thị
Ở phần này thì mình hướng dẫn một cách căn bản về hiển thị trên giao diện mobile tức là khi bạn vào địa chỉ có thêm "?m=1" đằng sau địa chỉ chính sẽ hiện giao diện wap.
Ví dụ : http://www.fchiase.com?m=1
Code để hiển thị cũng tương tự như trong bài viết Tùy chỉnh hiển thị giao diện Blogger mà trước mình đã giới thiệu, nó như một hàm so sánh " Nếu...thì " và nó tương tự các kiểu so sánh trong php, javascript, c#,...
<b:if cond='data:blog.isMobile'>
Giao diện Wap
<b:else/>
Không phải giao diện Wap
</b:if>
Các bạn đọc code trên sẽ biết được cách tùy chỉnh ban đầu rồi đó, và sau đây là cách tùy chỉnh để cho phép nó hiện một " Widget " trên giao diện wap hoặc web. Ví dụ khi chúng ta vào phần Bố cục và chọn thêm một tiện ích mới là HTML/Javscript.
<b:widget id='HTML1' locked='false' mobile='yes' title='Hiện trên wap web' type='HTML'>
<b:widget id='HTML2' locked='false' mobile='no' title='Hiện trên web' type='HTML'>
<b:widget id='HTML3' locked='false' mobile='only' title='Hiện trên wap' type='HTML'>
Trong code trên các bạn để ý nhé mình đã chú thích đầy đủ và giải thích luôn rồi và trọng tâm là cái này :
1. mobile='yes'
2. mobile='no'
3. mobile='only'
Cái thứ nhất là cho phép một widget hiện thị trên cả giao diện wap web, thứ 2 là không cho hiện trên wap vì mặc định là tất cả các widget nó sẽ được hiện trên giao diện web nhé, thứ 3 là không cho hiện trên web mà chỉ trên web thôi.
Chú ý : khi các bạn cho mobile='only' thì tiện ích đó sẽ không hiện trong giao diện bố cục đâu nhé, muốn sửa thì thay bằng yes rồi sửa xong thì thay lại bằng only.
Kết bài : trên đây là một bài hướng dẫn căn bản về hướng tùy chỉnh ban đầu, mình khuyên những bạn mới làm blogger và chưa am hiểu html và css thì đừng nên động tới tùy chỉnh wap web nhé, nếu không các bạn sẽ gặp khó khăn đó, thay vào việc đó bạn hãy chọn ngay cho mình một Template Blogger đẹp do mình làm nhé, Chúc các bạn thành công !
Nguồn : phuctuhoc





0 nhận xét:
Đăng nhận xét